Terakhir diperbarui pada April 1, 2023
Secara umum, ada banyak cara untuk meningkatkan kecepatan situs web. Salah satunya yaitu mengoptimasi ukuran berkas yang dimuat pada sebuah halaman situs. Berkas-berkas ini seperti gambar, CSS, Javascript, HTML, dan berkas-berkas pendukung lainnya. Semakin kecil ukuran sebuah halaman, maka semakin bagus. Jika kamu menggunakan WordPress, hampir seluruh optimasi di artikel ini umumnya telah disediakan oleh plugin cache.
Manfaat memperkecil ukuran berkas
Mengapa kita perlu memperkecil ukuran berkas tersebut? Jawaban singkatnya, supaya akses ke halaman situs lebih murah dan lebih cepat.
Dampak bagi pengunjung
Tahukah kamu bahwa pengunjung yang membuka halaman situs melalui internet butuh biaya. Dimana negeri tercinta kita, Indonesia, memiliki harga kuota internet yang masih relatif mahal. Namun, meski orang memiliki kuota tidak terbatas, mereka tetap membayar biaya bulanan. Bahkan meski kamu menggunakan internet gratis dari kantor, kantor tersebutlah yang membayar biaya tersebut.
Dampak bagi server
Nah selain dari sisi pengunjung, dari sisi pemilik situs pun harus mengeluarkan biaya untuk memberikan konten kepada pengunjung. Setiap ada permintaan halaman oleh pengunjung, server situs harus bekerja untuk memproses halaman, mengirim berkas-berkas, dll. Maka semakin besar berkas halaman, semakin berat juga pekerjaan yang harus dilakukan server. Terlebih lagi jika pengunjung perharinya mencapai puluhan hingga ratusan ribu, atau lebih. Apabila server sudah tidak mampu menangani permintaan halaman, maka spesifikasi server harus ditingkatkan, dan itu butuh biaya besar.
Selain itu sudah jelas bahwa semakin kecil ukuran sebuah halaman, semakin cepat pula waktu pemuatannya. Maka sangat penting untuk membuat semua ukuran berkas di dalam halaman situs kita sekecil mungkin
1. Minifikasi dan Beautifikasi
Dalam pengembangan situs, kode yang ditulis harus sesuai dengan standar penulisan kode. Hal ini mencakup kerapian dan keterbacaan. Dengan kata lain, indentasi, spasi, blok komentar, string dokumentasi, dll dapat digunakan untuk meningkatkan keterbacaan. Alhasil kode akan lebih mudah untuk dipahami dan dimodifikasi. Namun hal ini menjadikan ukuran file menjadi semakin besar seiring bertambahnya kode.
Minifikasi
Dalam tahap produksi atau rilis, situs harus dapat dimuat dengan cepat dan responsif. Umumnya, pengunjung tidak akan perduli bagaimana kode-kode tersebut menampilkan sebuah halaman situs.
Maka dari itu konten dalam kode yang tidak diperlukan dapat dihapus, tanpa mempengaruhi logika ataupun jalannya kode tersebut – misalnya indentasi, spasi, blok komentar, string dokumentasi. Proses menghapus ini dapat disebut “Minifikasi”. Selain itu, minifikasi dapat dilakukan dengan merubah nama variabel atau fungsi menjadi lebih pendek.[1]
Berkas-berkas yang dapat diminifikasi dalam sebuah halaman situs yaitu berkas HTML, CSS, maupun Javascript. Banyak situs online yang dapat membantumu meminifikasi berkas halamanmu. Untuk meminifikasi HTML, kamu dapat menggunakan code beautify, dan untuk meminifikasi CSS/JS kamu dapat menggunakan situs minifier.org. Situs code beautify sebenarnya memiliki fitur untuk meminifikasi HTML, CSS, maupun Javascript.
Untuk memahami minifikasi, berikut contoh kode saat tahap pengembangan:[2]
<html>
<head>
<style>
/* kelas kontainer yang digunakan di landing page */
.kontainer { width: 80% }
.kontainer { font-size: 104% }
</style>
</head>
<body>
<!-- konten kontainer: AWAL -->
<div class="kontainer">…</div>
<!-- konten kontainer: AKHIR -->
<script>
tampilkanAnalisis(); // fungsi metrik konversi
</script>
</body>
</html>Perhatikan bahwa kode di atas memiliki jenis konten yang berbeda, yaitu HTML, CSS, dan Javascript. Setiap jenis konten tersebut memiliki aturan yang berbeda. Maka setiap jenis konten tersebut hendaknya diminifikasi dengan aturan yang berbeda pula. Beberapa hal yang dilakukan dalam proses minifikasi yaitu:
- Terlihat bahwa komentar dalam kode merupakan hal yang sangat diperlukan dalam pengembangan, namun pengunjung tidak akan melihatnya. Jadi komentar CSS (
/* ... */), HTML (<! - ... ->), maupun JavaScript (// ...) dapat dihapus, yang berdampak pada mengurangan total ukuran berkas halaman. - Dalam hal CSS, kelas kontainer sebenarnya dapat dijadikan satu tanpa merubah hasil akhirnya. Aplikasi minifikasi CSS yang bagus dapat melakukan hal tersebut, yang pada akhirnya dapat mengurangi ukuran berkas CSS secara signifikan.
- Selain itu, whitespace (spasi dan tab) sangat diperlukan hanya dalam tahap pengembangan HTML, CSS, maupun JavaScript. Jadi kita dapat menghapusnya tanpa khawatir akan merubah logika program.
Jadi, kode di atas apabila diminifikasi akan menghasilkan kode yang lebih singkat, dan ukuran file yang lebih kecil, seperti berikut:
<html><head><style>.kontainer{width:80%;font-size:104%}</style></head><body><div class="kontainer">…</div><script>tampilkanAnalisis();
</script></body></html>Beautifikasi
Beautifikasi merupakan kebalikan dari minifikasi. Yaitu dimana kode yang merupakan hasil minifikasi diberi indentasi ataupun whitespace, agar dapat dibaca kembali. Jika kode hasil minifikasi di atas dikembalikan dengan beautifikasi, maka akan menjadi seperti berikut:
<html>
<head>
<style>
.kontainer { width: 80%; font-size: 104% }
</style>
</head>
<body>
<div class="kontainer">…</div>
<script>
tampilkanAnalisis();
</script>
</body>
</html>Dengan beautifikasi, kode dapat dibaca kembali (oleh orang selain pengembang). Namun dapat dilihat bahwa beautifikasi tidak dapat mengembalikan komentar, atau kode yang dihapus oleh minifikasi.
2. Menggabungkan berkas
Menggabungkan CSS dan JS
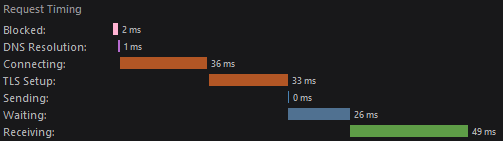
Sebuah halaman situs umumnya memiliki banyak berkas CSS dan Javascript. Berkas CSS dan Javascript tersebut perlu dimuat agar halaman dapat dirender dengan sempurna. Namun setiap berkas yang perlu dimuat, membutuhkan alur dan waktu, yang dapat dilihat pada Gambar 1.

Hanya untuk mendapatkan satu berkas saja, alur yang dibutuhkan yaitu mulai dari meresolusi DNS, menyambungkan, mengatur TLS, menunggu server, dan terakhir menerima berkas. Usai menerima berkas, barulah berkas mulai dapat digunakan.
Bayangkan apa yang terjadi saat memuat halaman situs, jika berkas-berkas yang dibutuhkan sangat banyak. Pastilah pengunjung akan menunggu lama saat pemuatan halaman tersebut.

Jadi, dengan menggabungkan (combine) berkas-berkas tersebut, banyak keuntungan yang didapatkan. Salah satunya yaitu dapat mengurangi jumlah permintaan berkas ke server.[3] Jika sebuah halaman memiliki 10 CSS dan 3 JS, lalu digabung menjadi sebuah berkas CSS dan sebuah berkas JS, maka permintaan yang tadinya 13 berkas menjadi hanya 2 berkas. Selain itu, karena permintaan berkas berkurang, otomatis akan berdampak pada peningkatan kecepatan dalam memuat halaman situs. Ilustrasi penggabungan berkas CSS atau JS dapat dilihat pada Gambar 2.
perlukah menggabungkan CSS dan JS?
Antara perlu menggabungkan berkas CSS dan JS atau tidak, ini merupakan debat yang panjang. Dari mereka yang tidak setuju, mereka memiliki beberapa alasan seperti:[4]
- Menggabungkan CSS dan JS akan memperlambat dan menambah beban server. Apalagi sekarang sudah jamannya HTTP/2, yang dapat mengirimkan banyak file CSS dan JS sekaligus.
- Menggabungkan CSS dan JS akan merusak tatanan halaman situs.
- Menambah file yang tidak diperlukan di beberapa halaman.
- Memperlambat pemuatan halaman saat cache belum dibuat.
- dll.
Catatan: Secara sederhana, HTTP/2 merupakan protokol HTTP yang memungkinkan server mengirimkan banyak berkas sekaligus. Namun berkas tersebut merupakan berkas-berkas yang diperlukan oleh browser dalam merender halaman situs.[5]
Sebelum membenarkan atau menyalahkan, saran saya, kamu perlu mengujicobakan disitusmu. Saya memang tidak menjamin bahwa menggabungkan CSS dan JS akan mempercepat pemuatan situsmu. Karena di situs Indowhiz ini, penggunaan combine justru mempercepat pemuatan halaman.


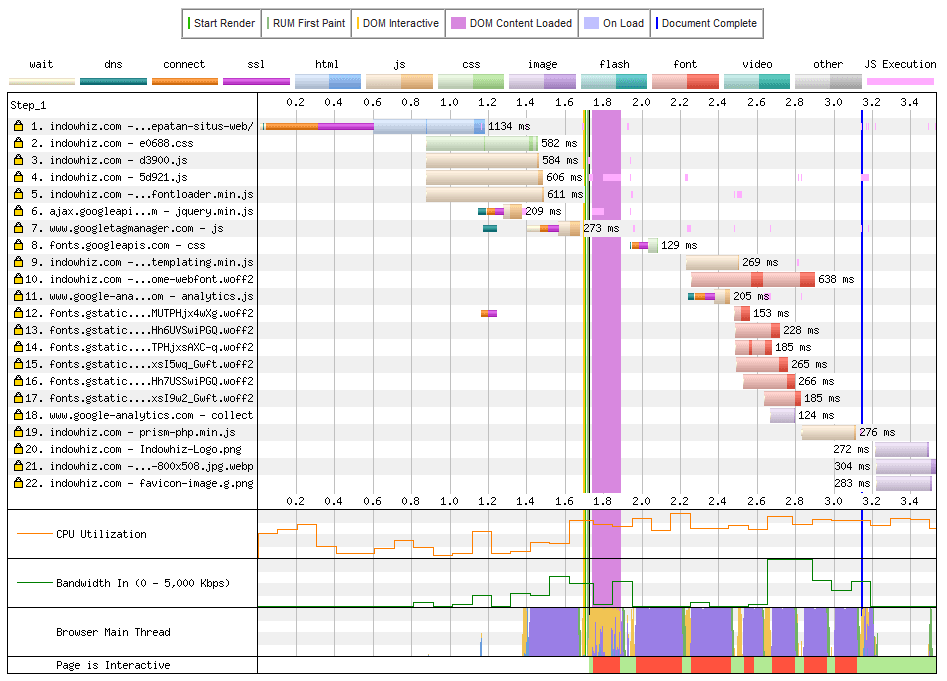
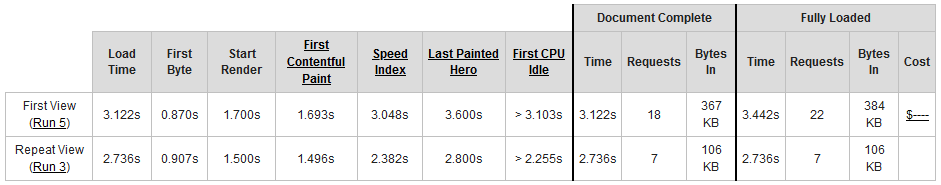
Pada Gambar 3, uji coba dilakukan dengan menggabungkan CSS dan JS. Perhatikan pada berkas nomor 2 hingga 5, dimana hanya ada 4 berkas CSS dan JS.
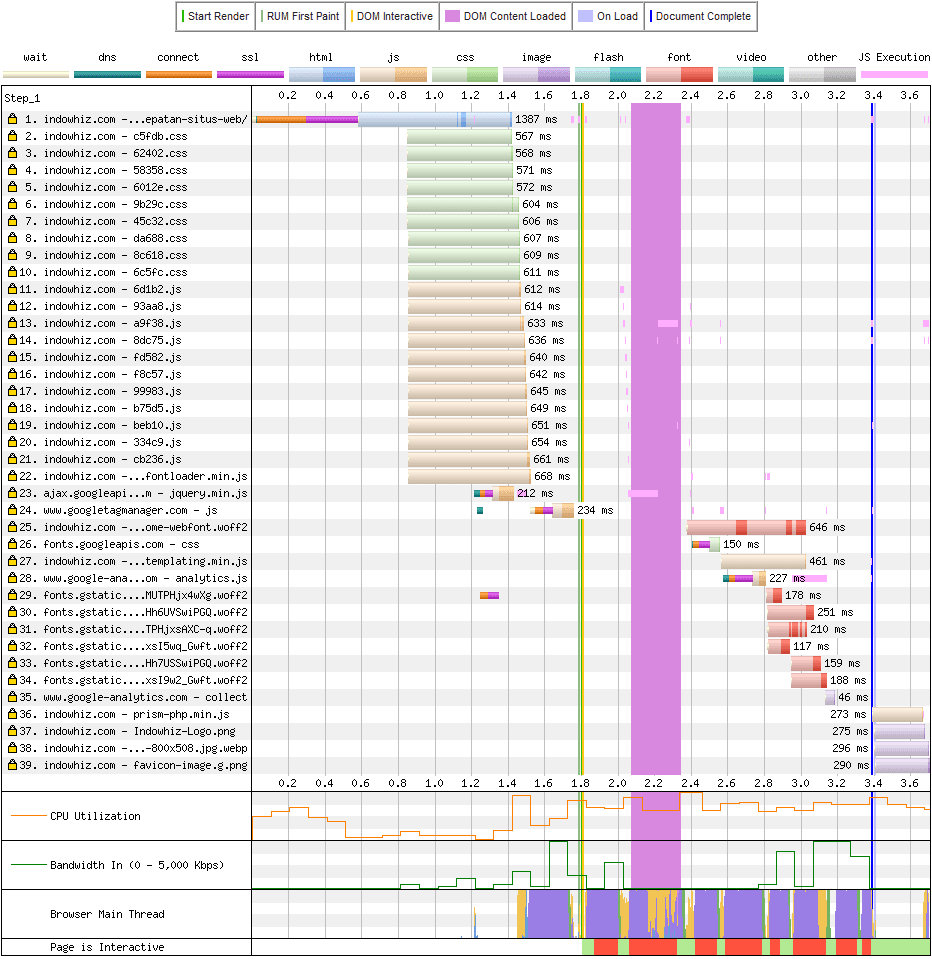
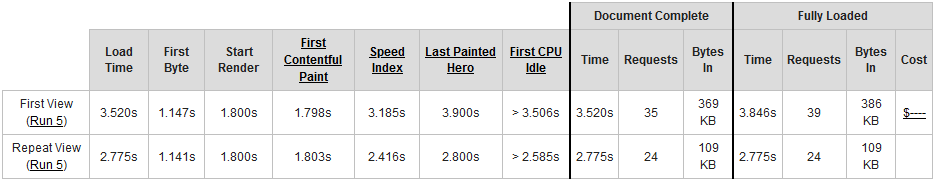
Di sisi lain, Gambar 4 menunjukkan hasil pemuatan halaman tanpa penggabungan CSS dan JS. Perhatikan bahwa berkas nomor 2 hingga 22, dengan total 20 berkas CSS dan JS, juga dikirim secara bersamaan.
Kedua hasil uji coba di atas telah menggunakan HTTP/2, jadi berkas-berkas CSS dan JS dapat kirim secara bersamaan.


Namun, di situs Indowhiz ini, waktu pemuatan halaman justru lebih cepat dengan menggabungkan CSS dan JS. Perhatikan dan bandingkan antara Gambar 5 dan Gambar 6.
Jadi, kesimpulan yang saya dapatkan, dengan jenis situs blog seperti Indowhiz ini, yang mana tidak banyak perbedaan CSS dan JS di setiap halamannya, penggabungan CSS dan JS mampu mempercepat pemuatan halaman.
Namun perlu diperhatikan bahwa, pernyataan “menggabungkan CSS dan JS akan merusak tatanan halaman situs” terkadang benar adanya. karena saya pernah mengalaminya. Maka dari itu, perlu dilakukan uji coba penggabungan CSS dan JS satu-persatu. CSS dan JS yang tidak bekerja/error setelah penggabungan, dapat dikecualikan (exclude).
CSS Sprite
Jika kamu memiliki banyak gambar kecil seperti logo, ikon, tombol, dan sebagainya di halaman situs, CSS sprite sangat diperlukan. CSS sprite merupakan sebuah metode yang dapat mempercepat pemuatan sebuah halaman situs. Metode ini umumnya menggabungkan gambar-gambar kecil, yang memiliki dimensi atau resolusinya sama, menjadi satu gambar besar. Nah, satu gambar besar hasil penggabungan ini disebut sprite sheet atau tile set.[6]

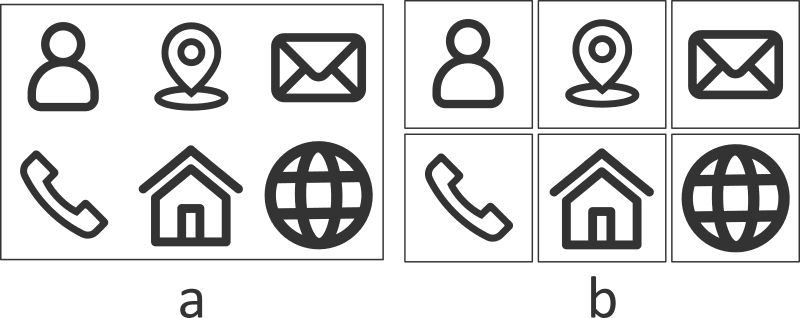
Sederhananya, saat mendesain sebuah halaman situs, setiap gambar disimpan dalam sebuah berkas, seperti pada Gambar 7(b). Jadi, saat pengunjung membuka halaman situs, maka banyak berkas yang harus diminta oleh browser kepada server. Hal ini berdampak pada menurunnya kecepatan pemuatan halaman. Berbeda halnya jika seluruh gambar kecil tersebut dijadikan satu menjadi sprite sheet, seperti pada Gambar 7(a). Maka browser hanya meminta satu berkas besar tersebut, yang nantinya dapat ditampilkan hanya bagian-bagian yang diperlukan.

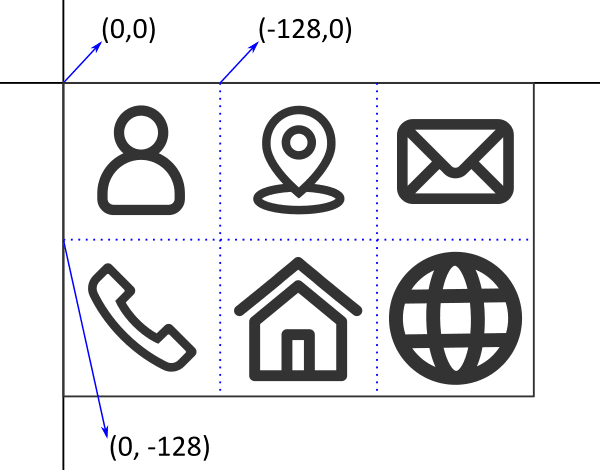
Saat sprite sheet sudah diunduh, maka bagian gambar yang ingin ditampilkan dapat diatur menggunakan CSS. Misalnya, anggap saja setiap bagian pada Gambar 8 berukuran 128 x 128 pixels. Maka, apabila ingin mengambil bagian gambar orang, kode CSSnya yaitu:
background: url('icon_sprites.png');
background-position: 0 0;
width: 128px;
height: 128px;Kode di atas mengisyaratkan bahwa gambar yang akan diambil berukuran 128 x 128 pixels. Lalu dari berkas icon_sprites.png, diambil bagian mulai posisi 0 pixel kiri dan 0 pixel atas.
Contoh lain, apabila ingin mengambil gambar telepon, maka tinggal merubah menjadi background-position: 0 -128px;. Hal ini dikarenakan kita ingin mengambil gambar yang dimulai dari posisi 0 pixel kiri dan 128 pixel ke bawah (-128 pixel dalam interpretasi komputer berarti gambar dibuat offset padding sebanyak -128px). Contoh terakhir, jika ingin mengambil bagian gambar rumah, maka kita dapat menggunakan background-position:-128px -128px;.
3. Kompresi berkas
Kompresi HTTP
Salah satu metode untuk mengurangi ukuran berkas yaitu dengan kompresi HTTP. Saat ini sudah banyak jenis kompresi HTTP yang dapat digunakan dalam sebuah situs.[7] Sebut saja gzip, deflate, compress, br (brotli), dan lain sebagainya.[8]
Jenis kompresi HTTP ini biasa disebut content-encoding atau pengkodean konten. Awalnya, browser mengirimkan jenis-jenis kompresi yang didukungnya. Umumnya dapat dilihat dari request header yang dikirim browser, misalnya:
Host: www.indowhiz.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:75.0) Gecko/20100101 Firefox/75.0
Accept: text/css,*/*;q=0.1
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, brDari contoh di atas, pada informasi Accept-Encoding, terlihat bahwa browser dapat mengenali kompresi gzip, deflate, maupun br (brotli). Maka, berkas-berkas yang dikirim dari server dapat menggunakan salah satu kompresi yang dikenali browser tersebut. Misalnya, jawaban dari server yang tertuang dalam response header yaitu:
HTTP/1.0 200 OK
cache-control: public, max-age=2592000
expires: Tue, 26 May 2020 01:18:29 GMT
content-encoding: brContoh kompresi yang digunakan server dalam header di atas yaitu br (brotli). Namun perlu diingat, bahwa Server tidak memiliki kewajiban untuk menggunakan metode kompresi apa pun. Karena hal tersebut bergantung pada pengaturan server dan keinginan pemilik situs.
Jika server tidak dapat menggunakan satupun kompresi yang dikenali browser, maka berkas-berkas akan dikirim tanpa kompresi, dimana respon yang dikirim umumnya menjadi “content-encoding: identity“.[9]
Jika kamu adalah pemilik situs, maka disarankan untuk menggunakan salah satu jenis kompresi HTTP di situsmu. Selain mempercepat pemuatan halaman, kompresi dapat mengurangi beban bandwidth. Kompresi yang umum digunakan dalam situs yaitu gzip dan deflate.
Namun saat ini, kompresi brotli yang dirilis Google mulai tahun 2013,[10] sudah mulai umum digunakan. Kompresi ini diklaim lebih cepat dan menghasilkan berkas yang ukurannya lebih kecil dibanding menggunakan gzip, dimana ukuran berkas Javascript 14% lebih kecil, berkas HTML 21% lebih kecil, dan berkas CSS 17% lebih kecil.[11]
Kompresi gambar
Kompresi gambar dapat menjadi topik yang panjang untuk dibahas. Banyak orang awam sering salah paham tentang jenis-jenis kompresi gambar. Karena dengan penggunaan jenis kompresi gambar yang sesuai dapat membuat perbedaan yang signifikan bagi situsmu. Kesalahan dalam memilih kompresi gambar dapat berdampak pada gambar yang terlihat kurang bagus, atau ukuran berkas menjadi lebih besar dari yang diharapkan.[12]
Salah satu metode kompresi yaitu lossless dan lossy. Lossless merupakan metode kompresi yang tetap menjaga keseluruhan data dari berkas aslinya. Sebaliknya, dengan metode kompresi lossy, ada beberapa data pada gambar yang dihapus, untuk dapat mengurangi ukuran gambar secara signifikan.[13]
Namun, banyak orang awam merasa mereka perlu menggunakan gambar beresolusi tinggi dan dengan kompresi lossless pada situs mereka. Hasilnya, gambar mereka memiliki ukuran yang sangat besar. Hal ini secara langsung akan menambah waktu pemuatan halaman. Dampaknya, mungkin akan mengurangi pengunjung. karena mereka tidak sabar dalam menunggu pemuatan halaman yang lama.
Secara umum, cara mengkompresi gambar dapat dilihat dalam artikel kami tentang pedoman umum meningkatkan kecepatan situs web.
Referensi
- [1]Google Developers, “Meminifikasi Resource (HTML, CSS, dan JavaScript),” Google Developers: PageSpeed Tools – Insight, Jan. 25, 2018. https://developers.google.com/speed/docs/insights/MinifyResources?hl=id (accessed Apr. 23, 2020).
- [2]I. Grigorik, “Optimizing Encoding and Transfer Size of Text-Based Assets,” Google Developers: Web Fundamentals, Feb. 12, 2019. https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/optimize-encoding-and-transfer#minification-preprocessing–context-specific-optimizations (accessed Apr. 24, 2020).
- [3]Research Hubs, “Combine JavaScript and CSS,” Research Hubs, 2015. http://researchhubs.com/post/computing/web-application/combine-js-and-css.html (accessed Apr. 25, 2020).
- [4]J. Nguyen, “Why You SHOULDN’T Combine CSS & JS (Performance Reasons),” WP Johnny, Jun. 04, 2018. https://wpjohnny.com/why-you-shouldnt-combine-css-js-performance-reasons/ (accessed Apr. 25, 2020).
- [5]I. Grigorik and S. Surma, “Pengantar HTTP/2,” Google Developers: Web Fundamentals, Feb. 12, 2019. https://developers.google.com/web/fundamentals/performance/http2 (accessed Apr. 26, 2020).
- [6]edureka, “How to Implement CSS Sprites to Enhance Web-Pages,” edureka!, Aug. 29, 2019. https://www.edureka.co/blog/css-sprites/ (accessed Apr. 26, 2020).
- [7]M. Cerdas, “Gzipping vs Minification: What the heck?,” Medium, Jan. 16, 2017. https://medium.com/@manuelro/gzipping-vs-minification-what-the-heck-ba698fa6037c (accessed Apr. 26, 2020).
- [8]IANA, “Hypertext Transfer Protocol (HTTP) Parameters,” Internet Assigned Numbers Authority (IANA) , Jan. 22, 2020. http://www.iana.org/assignments/http-parameters/http-parameters.xhtml (accessed Apr. 26, 2020).
- [9]Mozilla, “Content-Encoding,” MDN web docs: Web technology for developers, Oct. 20, 2019. https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Encoding (accessed Apr. 26, 2020).
- [10]J. Alakuijala, E. Kliuchnikov, Z. Szabadka, and L. Vandevenne, “Comparison of Brotli, Deflate, Zopfli, LZMA, LZHAMand Bzip2 Compression Algorithms,” The Comprehensive R Archive Network, Sep. 22, 2015. https://cran.r-project.org/web/packages/brotli/vignettes/brotli-2015-09-22.pdf (accessed Apr. 26, 2020).
- [11]M. Mike, “You can’t use Brotli for dynamic content,” Expedited Security Blog, Jun. 25, 2018. https://expeditedsecurity.com/blog/nginx-brotli/ (accessed Apr. 26, 2020).
- [12]C. Chapman, “Everything You Need to Know About Image Compression,” JotForm Blog, Feb. 03, 2010. https://www.jotform.com/blog/everything-you-need-to-know-about-image-compression/ (accessed Apr. 26, 2020).
- [13]A. Orru, “When Less Is (Really) More: How To Compress Your Images And Reduce Their File Size,” WP Rocket Blog, Feb. 12, 2020. https://wp-rocket.me/blog/compress-image-for-web/ (accessed Apr. 26, 2020).
Gambar sampul dibuat oleh pikisuperstar di Freepik
Gambar 2 diambil dari Freepik yang sudah dimodifikasi
Gambar 7 diambil dari Freepik yang sudah dimodifikasi




Betul banget, kebanyakan hosting web cepat penuh karena hampir separohnya dipakai untuk berkas/file ukuran besar seperti gambar/video. Memang perlu dikompress ukurannya agar layak SEO dan artikel/situs jadi lebih fast responding saat didatangi user dari internet.
Lengkap sekali artikelnya kak. Saya biasanya pakai photoscape kalau mau ngecilin ukuran gambar. Pengennya yang praktis aja. Wkwkwk. Pusing kalau ngurusin http dan kode kodean.
Loading lama memang masalah banget sih..
Padahal aku penyuka visual, jadi yang namanya blogku sudah bisa dipastikan gakkan pernah hanya tulisan. Tapi belajarnya belum sampai coding begini.. Ini next level banget.. Dan suka. Jadi mendapatkan insight yang bagus mengenai optimalisasi blog dari sisi internal.
Ilmu baru nih kak.. Harus pelan-pelan memahaminya.. Biasanya utak-atik cuma qla kadarnya saja gak pernah seribet ini
Adduh aduh mbakk…kayaknya otakku ngga nyampe kesitu. Apalah saya yang cuma paham copy paste ini hahaa…
Ga pernah saya kompress file. Posting yaa posting aja gitu. ternyata ngaruh yaa terutama untuk pembaca.
Memang sering kita alami buka web yang textnya udah muncul tapi gambarnya loading mulu brarti karna ini yaa….
Jadi dapat ilmu baru
Dari artikel ini yang saya ssorotibadalah kompresi gambar. Soalnya ini PR buat blog saya, hehe.
Masih belum rutin buat mengompresinya. Semangat ah…
harus dibookmark nih artikelnya biar bisa dibaca berulang dan kemudian dipraktekkan untuk optimalisasi blog
Dari artikel ini saya jadi tahu jika ada banyak cara untuk meningkatkan kecepatan situs web, di antaranya dengan mengoptimasi ukuran berkas yang dimuat pada sebuah halaman situs. Lengkap sekali penjelasannya, informatif pula. Terima kasih sharing-nya:)
Otak saya auto ngehang hahahaha.
Saya sering utak atik kode-kode gini, tapi jujur agak sulit memahami, jadinya hanya asal timpah kode awal, dan nggak jarang malah eror
kepala auto nyut2an hehehe
kelemahan saya terberat nih , padahal saya udah pakai blog termudah yaitu blogspot
apalagi pakai WP ya? Saya juga punya beberapa blog WP dan saya akui banyak kelebihannya
termasuk kelemahan saya yang gak bisa ngulik HMTL/coding
Membaca artikel ini aku jadi tahu kalau membuat sebuah blog supaya runningnya cepat, ternyata ada banyak proses ribet didalamnya. Nggak melulu hanya sekedar mengurangi ukuran image, tapi juga melakukan yg lainnya
Ilmu luar biasa ini sih. Harus dibaca pelan-pelan agar dapat memahaminya dengan lebih mendalam. Saya tertarik banget dengan konsep minifikasinya, karena dengan demikian, sepanjang yang saya pahami, bisa memberikan efek simpel dan kecepatan publik dalam mengakses tulisan kita.