Terakhir diperbarui pada April 1, 2023
Saat kamu mengunggah sebuah gambar, WordPress akan secara otomatis menghasilkan beberapa gambar salinan, dalam ukuran berikut [1]:
- Miniatur (thumbnail) =
150 x 150 px - Sedang (medium) =
300 x 300 px - Sedang_besar (Medium_large) =
768 x 0 px - Besar (Large) =
1024 x 1024 px - 2x Sedang Besar (2x Medium Large) =
1536 x 1536 px - 2x Besar (2x Large) =
2048 x 2048 px - Sangat Besar (Big) [*-scaled.jpg] =
2560 x 2560 px
Catatan: dalam ukuran Sedang_besar (768 x 0 px), nol piksel berarti tinggi gambar tidak memiliki batas yang ditetapkan. Artinya, dengan lebar gambar 768 px, maka tingginya proporsional berdasarkan gambar asal.

WordPress tidak selalu membuat gambar salinan dalam semua standar ukuran, tetapi hanya membuat yang standar ukurannya lebih kecil dari asalnya. Misalnya, jika kamu mengunggah gambar berukuran 800 x 600 px, maka WordPress hanya membuat ukuran “Miniatur,” “Sedang,” dan “Sedang_besar”.
Apakah perlu?
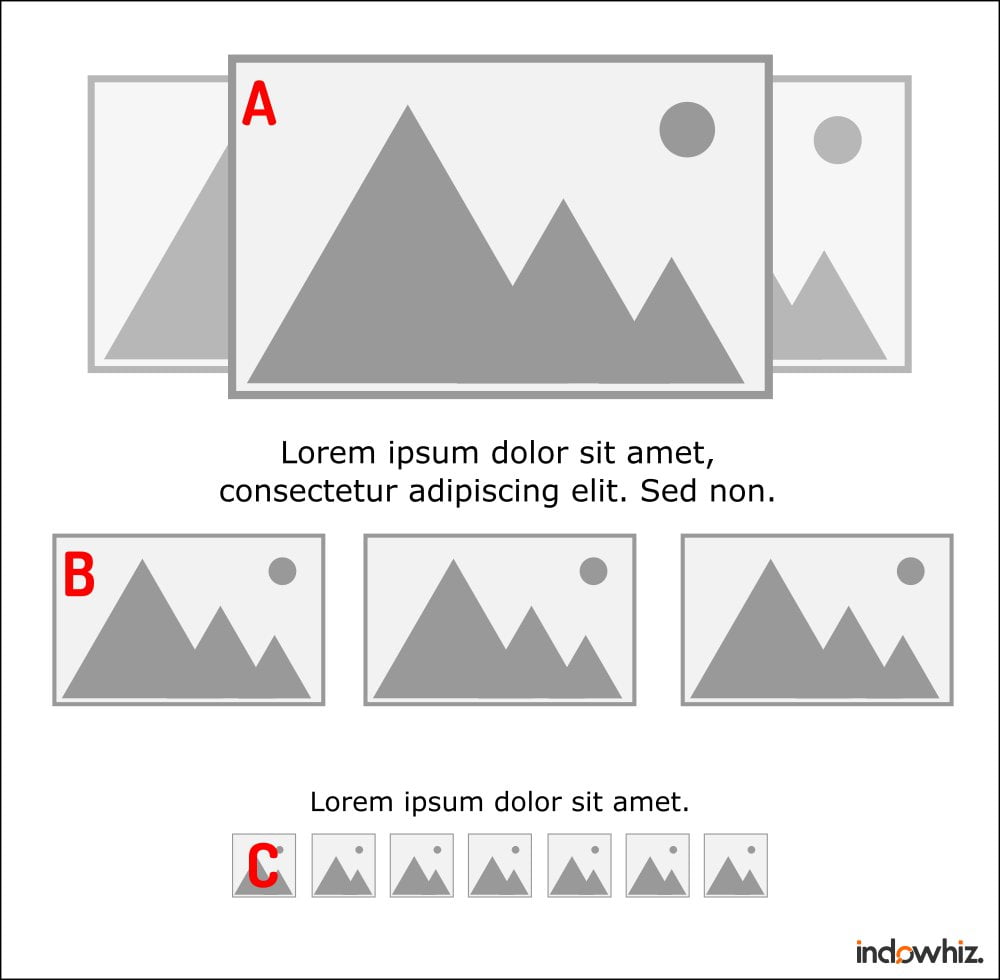
Ukuran gambar yang berbeda menawarkan fungsionalitas yang berbeda. Pada sebuah halaman web, sangat penting untuk menemukan keseimbangan antara kecepatan pemuatan halaman dan kualitas gambar yang ditampilkan. Dengan menggunakan dimensi gambar yang sesuai, dapat mengurangi beban yang tidak perlu dengan tetap menjaga kualitas gambar. Mari kita lihat Gambar 2 berikut ini.

Terkadang, kamu perlu menampilkan ukuran “Sedang_besar” atau “Besar” (mis., untuk Gambar 2 poin A). Dalam hal ini, kamu tidak ingin menampilkan gambar yang buram kepada pembaca, karena ukurannya kurang besar.
Sebaliknya, menempatkan beberapa gambar “Miniatur” sudah cukup untuk mengisi kotak-kotak pada Gambar 2 poin C. Karena dengan detail yang tidak terlihat, tidak ada gunanya memuat gambar yang besar. Dalam hal ini, menggunakan ukuran “Miniatur” akan secara efektif menekan jumlah byte yang dikirim dari server ke browser. Pada akhirnya, hal ini akan mempercepat pemuatan halaman.
Secara manual, kamu mungkin perlu mengelola dimensi setiap gambar kamu menggunakan perangkat lunak pihak ketiga (mis., Photoshop atau Gimp). Namun, dengan fitur bawaan WordPress ini, sangat membantumu menghindari pekerjaan monoton tersebut [2].
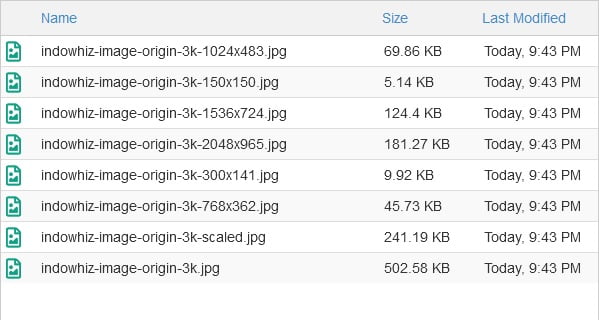
Perlu diingat bahwa, memiliki gambar yang sama dalam ukuran yang berbeda membutuhkan ruang penyimpanan ekstra. Dalam sebuah skenario (Gambar 1), kamu mengunggah sebuah gambar sebesar 502 KB (dengan dimensi 3000 x 1414 px). Maka, WordPress secara otomatis menghasilkan 7 gambar salinan dalam standar ukuran yang berbeda, dengan total lebih dari 677 KB. Artinya, kamu akan memerlukan ruang penyimpanan dua kali lebih besar daripada gambar asalnya.
Untuk mengoptimalkan sebuah situs web, sangat penting untuk mengetahui dimensi yang tepat. Dalam hal ini, kamu dapat mengubah atau menonaktifkan standar ukuran gambar salinan pada WordPress. Namun, alangkah lebih baik jika kamu dapat menggunakan lebih sedikit gambar salinan. Misal, kamu hanya memerlukan 2 standar ukuran yaitu “Miniatur” dan Besar”, dan menonaktifkan standar ukuran lainnya.
Mengelola gambar salinan
Menggunakan plugin
Umumnya, sangat disarankan untuk menggunakan plugin untuk tugas ini, karena lebih nyaman dan praktis. Dua plugin yang paling umum digunakan untuk mengelola standar ukuran gambar salinan, yaitu:
- Stop Generating Unnecessary Thumbnails oleh Codexpert
- reGenerate Thumbnails Advanced oleh ShortPixel
Kedua plugin tersebut menawarkan kemudahan untuk mengaktifkan atau menonaktifkan generasi setiap standar ukuran sesuai kebutuhan. Selain itu, mereka menawarkan fungsi untuk menghapus gambar salinan yang tidak digunakan. Dan juga, kedua plugin tersebut dapat menyalin ulang semua gambar kamu sesuai dengan standar ukuran yang diinginkan.
Tanpa plugin
Kamu juga dapat mengaktifkan/menonaktifkan generasi gambar salinan WordPress tanpa menggunakan plugin. Namun, hal itu melibatkan langkah-langkah yang agak rumit.
Untuk mengelola standar ukuran “Miniatur”, “Sedang”, dan “Besar”:
- Pada halaman admin WordPress, buka
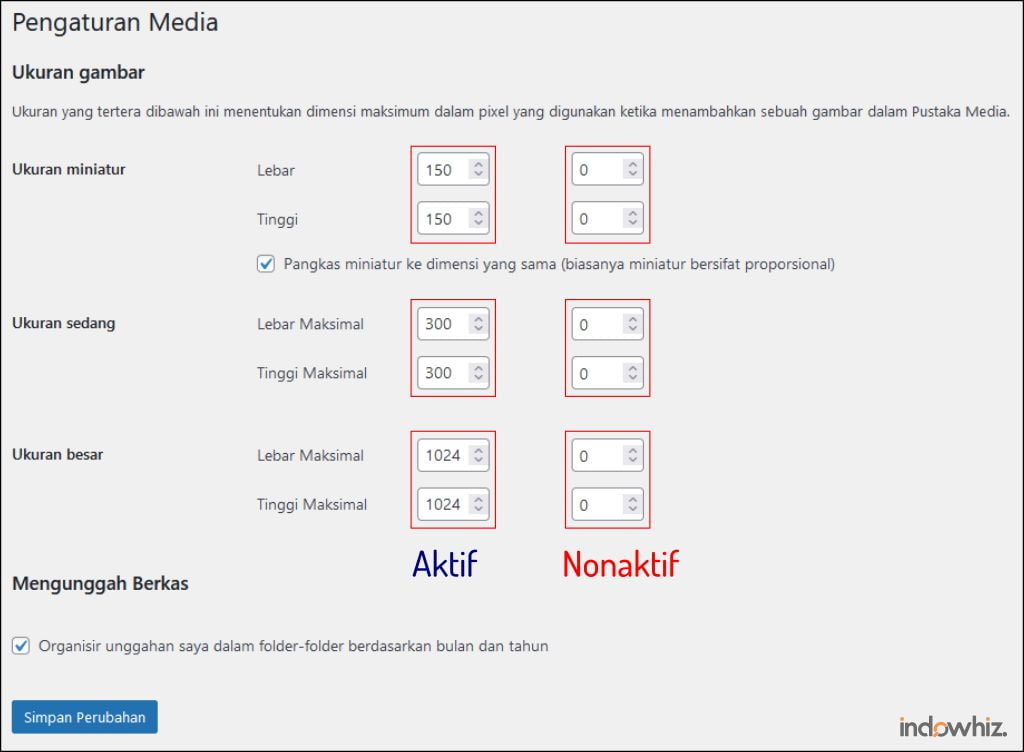
Pengaturan>Media - Dalam pengaturan media, seperti pada Gambar 3:
- Untuk menonaktifkan pembuatan sebuah standar ukuran (mis., “Miniatur”), isi dimensi lebar dan tinggi dengan
0(nol). - Untuk mengaktifkan/mengubah ukuran gambar salinan untuk unggahan mendatang, isi dimensi lebar dan tinggi sesuai kebutuhanmu.
- Untuk menonaktifkan pembuatan sebuah standar ukuran (mis., “Miniatur”), isi dimensi lebar dan tinggi dengan

Catatan: hanya mengubah Lebar atau Tinggi (tidak keduanya) dengan nol, menyebabkan WordPress tetap menghasilkan gambar salinan yang proporsional berdasarkan nilai dimensi yang bukan nol.
Sementara itu, kamu memerlukan kode di bawah ini untuk menonaktifkan 4 ukuran tersembunyi lainnya (yaitu, “Sedang_besar”, “2x Sedang Besar”, “2x Besar”, dan “Sangat Besar”). Namun, jika kamu tetap perlu mengaktifkan salah satu ukuran gambar, cukup hapus bagian kode yang tidak perlu.
/* Jalankan kode ini di mana saja (Run code snippet everywhere) */
// Menonaktifkan "Sedang_besar" (768 x 0)
add_filter('intermediate_image_sizes', function($sizes) {
return array_diff($sizes, ['medium_large']);
});
// Menonaktifkan "2x Sedang Besar" and "2x Besar"
add_action( 'init', 'hapus_ukuran_1536_dan_2048' );
function hapus_ukuran_1536_dan_2048() {
remove_image_size( '1536x1536' ); // Menonaktifkan 2x Sedang Besar
remove_image_size( '2048x2048' ); // Menonaktifkan 2x Besar
}
// Menonaktifkan pembuatan ukuran gambar Sangat Besar (*-scaled.jpg)
add_filter('big_image_size_threshold', '__return_false' ); Jika perlu, kamu juga dapat menambahkan ukuran khusus, menggunakan kode berikut [3].
// Tambahkan ukuran gambar khusus
add_image_size( 'nama_ukuran_khusus', 1600, 1600 ); //lebar dan tinggi maksimal dalam pikselMengoptimalkan ukuran berkas gambar
Kecuali kamu bekerja di situs web galeri atau multimedia, kamu bisa mengoptimalkan ukuran berkas setiap gambar. Optimasi ini artinya memperkecil ukuran berkas gambar.
Kamu dapat menggunakan plugin pengoptimalan gambar atau alat online apa pun. Hasilnya, pengoptimalan ini mungkin dapat menambah banyak sisa ruang pada harddisk kamu.
Referensi
- [1]J. Gererstorfer, “Disable WordPress Image Sizes – How-to,” Bloggerpilot, Jul. 28, 2022. https://bloggerpilot.com/en/disable-wordpress-image-sizes/ (accessed Oct. 07, 2022).
- [2]S. Ravoof, “Everything You Need to Know About WordPress Image Sizes,” Kinsta, Sep. 16, 2022. https://kinsta.com/blog/wordpress-image-sizes/ (accessed Oct. 07, 2022).
- [3]T. Antoniou, “WordPress Image Sizes Explained,” Pressidium, Dec. 11, 2021. https://pressidium.com/blog/wordpress-image-sizes-explained/ (accessed Oct. 07, 2022).